こんにちわ。昨年(23年末)に開発者登録し、アプリのリリースを始めたzm softです。開発者向けのアプリもリリースを予定していますので、よければご確認ください。
本日は、アプリを公開するにあたって、PlayStoreに提出する画像の作り方について記載します。
はじめに
私の開発環境と経験についてです。今回、私の開発環境はMacです。そのため、この記事はMac前提の内容となります。また、私の経験ですが、仕事ではWindowsを使用しており、本格的にMacを触り始めたのはつい最近です。そのため、Macユーザーなら当たり前ということが多く書かれているかと思います。
使用したアプリ
- Keynote
- Preview
いずれもMacに初期インストールされている基本ソフトで使ったのはこれだけです。検索すると画像編集アプリなど色々と見つかりましたが、有料なものが多いようでした。基本ソフトだけでどこまでできるのかが不明でしたが特段困ることはありませんでした。
主な流れ
画像作成は以下の流れで行いました。
- 開発したアプリのキャプチャ取得
- アプリの説明の追加
- 必要な領域の切り取り
作るのは、携帯の画面が下半分にあり、その上にアプリの説明があるようなよく見る画面です。
開発したアプリのキャプチャ取得
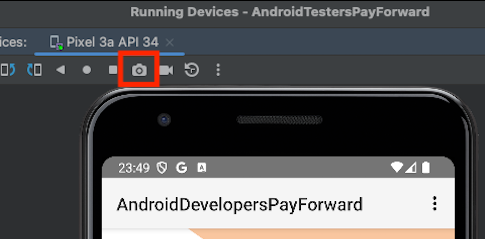
まずは、AndroidStudioのキャプチャ機能を使ってキャプチャをとります。私は実機ではなく、AVDを利用していたのでAVDを起動した状態で [カメラ]のマークからキャプチャを取ります。

アプリの説明追加
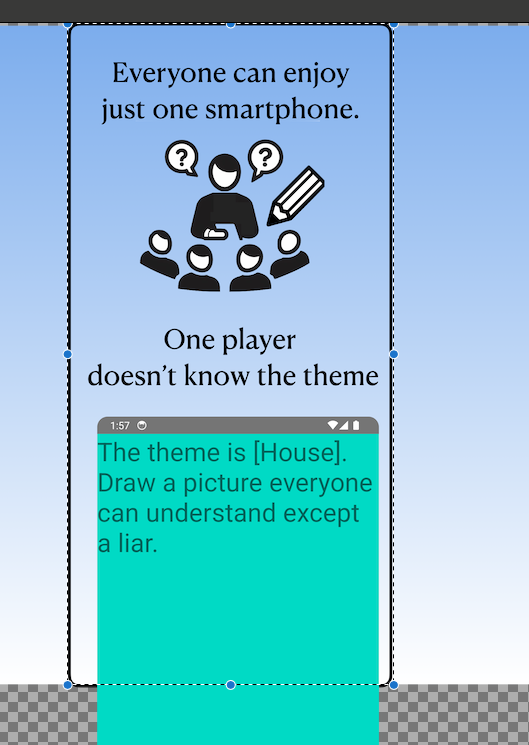
次は、Keynoteを利用して、アプリの説明を追加します。私の場合、サイズ感を統一したかったので、一度キャプチャ画像のフレームサイズに枠を取り、そこからキャプチャ画像を縮小して文字入れする余白をつけました。背景はそのままだと寂しいのでグラデーションを付けた画像を入れています。

黒い線がキャプチャ画像をそのまま貼り付けたサイズです。枠取りをした後に縮小して画面下部にキャプチャ画像を収めています。
必要な領域の切り取り
最後に、Previewを使って枠のサイズに従って切り取りを行います。Keynote上で必要なアイテムを選択して、Previeを起動した後に[クリップボードから新規作成]を選ぶことでコピーした画像のサイズにあわせた絵ができます。このとき背景画像など必要な領域からはみ出した部分あるのでそれを編集からカットします。

上の画像のように必要な部分を選択した状態で[ツール]-[切り取り]を実行することで余分な領域をカットできます。
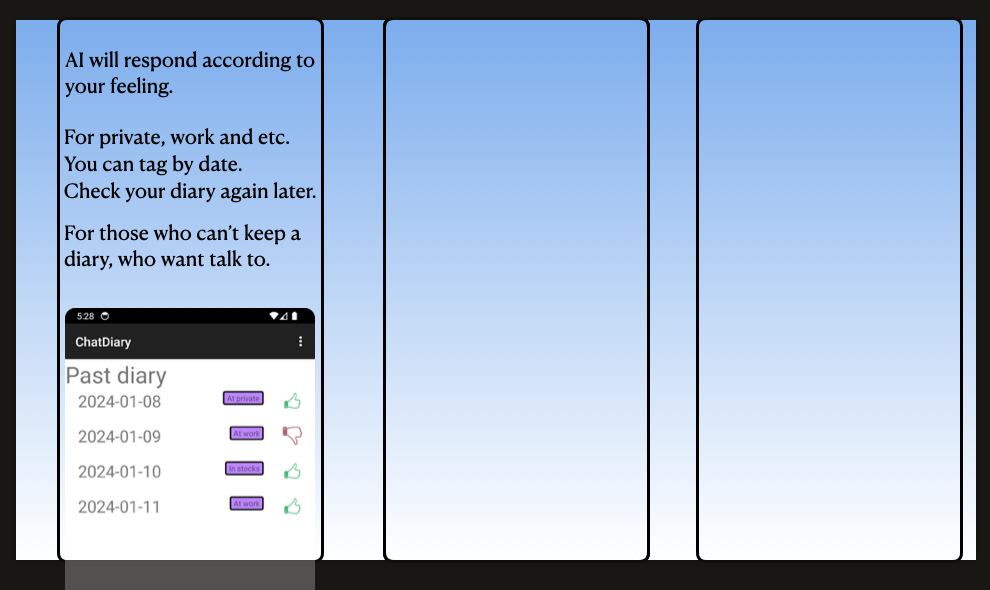
同じサイズの画像を作る
一度、Keynoteで枠のサイズを決めて画像がひとつ作れたらそれをベースに他の画像を作るのがよいです。Keynote上に同じサイズの枠を複数並べて、それぞれのイメージを作っていきます。

あとは、できた画像をPlayStoreに登録するだけです。
余談:AIを活用したイメージ画像生成
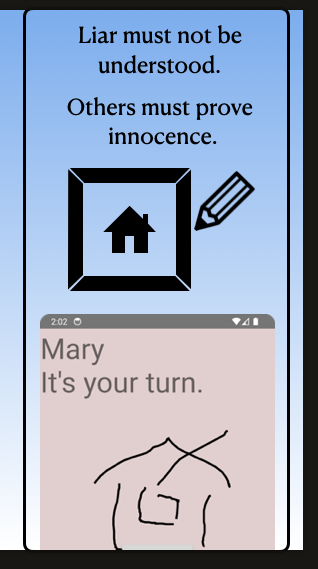
上記のオーソドックスな画像だけでは少し寂しいような気もして、アプリの機能説明とは別にイメージ画像もいくつか作ってみて載せたものもあります。bingなら無料である程度の枚数が出力できたのでその結果にアプリのキャッチコピーを載せてみました。絵心がなくてもなんとなくそれっぽいものになっているように思えます。

いかがでしょうか?我流でのやり方なのでもっと便利なやり方等あるかと思います。おすすめの方法あればコメントください。
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://accounts.binance.com/en-IN/register?ref=UM6SMJM3
Your article helped me a lot, is there any more related content? Thanks!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your article helped me a lot, is there any more related content? Thanks!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your article helped me a lot, is there any more related content? Thanks!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your article helped me a lot, is there any more related content? Thanks!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
маркетплейс аккаунтов магазин аккаунтов
аккаунт для рекламы магазин аккаунтов
маркетплейс для реселлеров услуги по продаже аккаунтов
перепродажа аккаунтов площадка для продажи аккаунтов
маркетплейс для реселлеров https://prodat-akkaunt-online.ru/
купить аккаунт с прокачкой биржа аккаунтов
магазин аккаунтов https://pokupka-akkauntov-online.ru/
Buy Pre-made Account Ready-Made Accounts for Sale
Account Purchase Accounts marketplace
Account Exchange Service Website for Buying Accounts
Account Purchase Find Accounts for Sale
Account Trading Platform Accounts for Sale
Account Trading Platform Account Selling Platform
Buy accounts Account Buying Service
Account Purchase Account trading platform
Buy accounts Ready-Made Accounts for Sale
Accounts for Sale Marketplace for Ready-Made Accounts
Account Exchange Service Ready-Made Accounts for Sale
account market buy accounts
social media account marketplace guaranteed accounts
marketplace for ready-made accounts database of accounts for sale
account buying platform find accounts for sale
purchase ready-made accounts website for selling accounts
website for buying accounts account store
account exchange sell accounts
buy accounts account purchase
accounts marketplace gaming account marketplace
buy and sell accounts account trading platform
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
find accounts for sale buy accounts
account market profitable account sales
ready-made accounts for sale online account store
account buying platform purchase ready-made accounts
ready-made accounts for sale guaranteed accounts
buy and sell accounts buy-social-accounts.org
website for selling accounts account trading platform
account trading marketplace for ready-made accounts
social media account marketplace accounts market
account catalog buy account
account buying platform sell account
buy and sell accounts account trading platform
ready-made accounts for sale marketplace for ready-made accounts
account selling platform account acquisition
account trading service ready-made accounts for sale
buy and sell accounts sell accounts
guaranteed accounts buy and sell accounts
website for selling accounts website for selling accounts
account market https://accounts-offer.org/
online account store https://accounts-marketplace.xyz
buy pre-made account account marketplace
account trading platform https://social-accounts-marketplaces.live
buy accounts https://accounts-marketplace.live
account market accounts marketplace
sell account https://buy-accounts.space
secure account purchasing platform https://buy-accounts-shop.pro
buy pre-made account https://accounts-marketplace.art/
gaming account marketplace https://social-accounts-marketplace.live
account selling platform https://buy-accounts.live
social media account marketplace https://accounts-marketplace.online
guaranteed accounts https://accounts-marketplace-best.pro
маркетплейс аккаунтов akkaunty-na-prodazhu.pro
маркетплейс аккаунтов kupit-akkaunt.xyz
биржа аккаунтов маркетплейсов аккаунтов
купить аккаунт akkaunt-magazin.online
покупка аккаунтов akkaunty-market.live
маркетплейс аккаунтов соцсетей https://kupit-akkaunty-market.xyz
продать аккаунт https://akkaunty-optom.live
магазин аккаунтов online-akkaunty-magazin.xyz
покупка аккаунтов https://akkaunty-dlya-prodazhi.pro
продать аккаунт https://kupit-akkaunt.online/
buy aged facebook ads account https://buy-adsaccounts.work/
cheap facebook accounts buy fb account
buy old facebook account for ads https://buy-ad-accounts.click
Your article helped me a lot, is there any more related content? Thanks!
fb account for sale buy facebook accounts cheap
buy ad account facebook buy facebook account
buy facebook advertising buy facebook old accounts
buy facebook old accounts https://buy-ad-account.click
buy facebook account https://ad-accounts-for-sale.work
buy verified google ads account https://buy-ads-account.top
facebook ad account buy https://buy-accounts.click
buy google ads threshold accounts https://buy-ads-accounts.click
old google ads account for sale https://ads-account-for-sale.top
buy google ad threshold account buy account google ads
buy google agency account https://buy-ads-invoice-account.top
google ads agency account buy https://buy-account-ads.work
buy google adwords accounts https://buy-ads-agency-account.top
Your article helped me a lot, is there any more related content? Thanks!
buy verified google ads accounts https://sell-ads-account.click/
google ads accounts https://buy-verified-ads-account.work
facebook business manager account buy https://buy-business-manager.org/
buy old google ads account https://ads-agency-account-buy.click
buy business manager facebook https://buy-bm-account.org/
buy facebook bm account buy-business-manager-acc.org
buy facebook business account buy facebook business manager verified
buy bm facebook https://buy-verified-business-manager.org
buy verified facebook business manager buy business manager facebook
buy facebook business manager account business-manager-for-sale.org
buy fb bm https://buy-bm.org/
buy facebook ads accounts and business managers https://verified-business-manager-for-sale.org
buy facebook business manager account buy facebook bm
tiktok ads account buy https://buy-tiktok-ads-account.org
buy tiktok ad account tiktok ads account buy
buy tiktok business account buy tiktok business account
buy tiktok ads accounts https://buy-tiktok-ad-account.org
tiktok agency account for sale https://tiktok-agency-account-for-sale.org
buy tiktok ads account https://buy-tiktok-ads-accounts.org
buy tiktok ads account https://buy-tiktok-business-account.org
buy tiktok ads https://buy-tiktok-ads.org
tiktok ads agency account https://tiktok-ads-agency-account.org
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.com/zh-TC/register?ref=VDVEQ78S
how to buy clomiphene tablets where buy generic clomiphene no prescription where to buy cheap clomiphene without prescription where can i buy cheap clomiphene tablets get generic clomid without rx can i get clomid pills can i get generic clomid for sale
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
This is the stripe of serenity I get high on reading.
Greetings! Extremely gainful recommendation within this article! It’s the crumb changes which wish make the largest changes. Thanks a a quantity for sharing!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
azithromycin 250mg without prescription – oral flagyl generic flagyl 400mg
semaglutide over the counter – buy semaglutide paypal brand periactin
domperidone drug – buy generic flexeril 15mg cyclobenzaprine price
inderal 20mg price – inderal ca methotrexate 2.5mg usa
where can i buy amoxicillin – buy ipratropium 100 mcg online order ipratropium online
order zithromax 500mg – buy nebivolol 20mg sale buy nebivolol cheap
buy generic augmentin – https://atbioinfo.com/ order
order nexium 40mg without prescription – https://anexamate.com/ purchase esomeprazole pills
purchase coumadin without prescription – blood thinner buy losartan 50mg generic